在手边的项目遇到了一点问题,需要从后台拿取图片外链再展示在前台的详情页里。但是外层容器的大小是固定的。而从外联的图片传回来的确实大小不一横竖不定的图片。
参考了网上现成的解决方案做了修改后算是解决了这个问题。
解决代码如下:因为这段代码的测试图片是一只小猫,故给这段代码的类名定为:forcat(啊,我真是萌萌哒的女程序媛啊)
.forcat{
width: 100%; height: 250px; overflow: hidden; background-image:url(); /*图片地址*/ background-origin:content; /*从content区域开始显示背景*/ background-position:50% 50%; /*图片上下左右居中*/ background-size:cover; /*保持图像本身的宽高比例,将图片缩放到宽度或高度正好适应定义背景的区域*/ background-repeat:no-repeat; /*图像不重复显示*/ }这里有一点是background-size属性设置为:contain,和cover之间的区别。
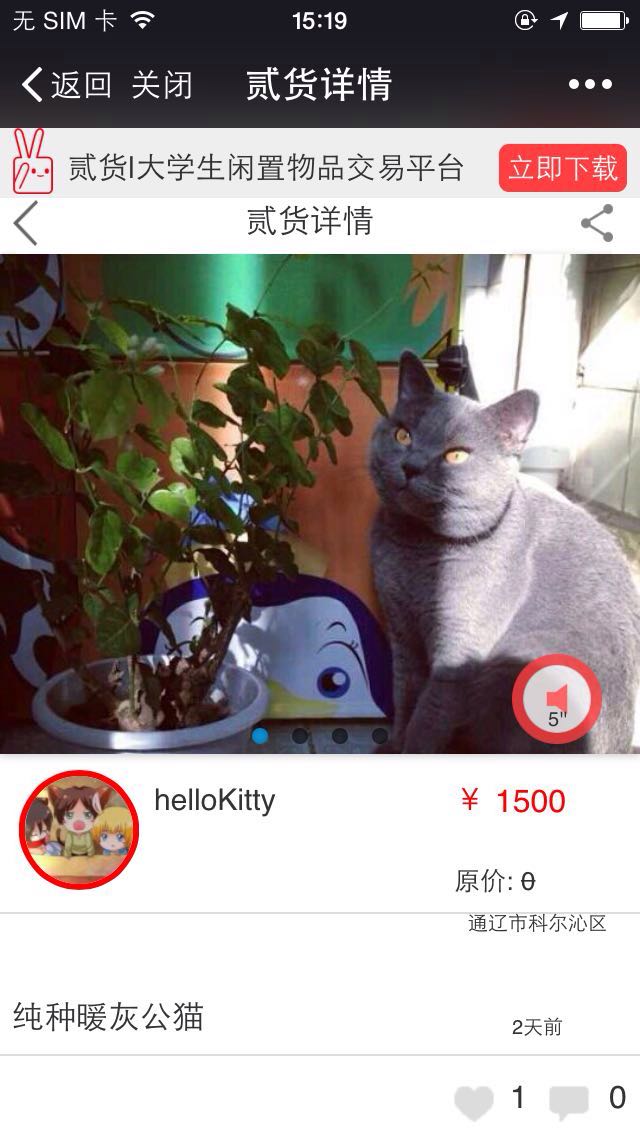
上图。
就是这只猫猫啦。最开始拉过来的数据直接只能显示猫猫的头上一撮毛。就是因为图片没有办法等比例缩放。
这是background-size属性设置为:contain时候的显示结果。

下面是background-size属性设置为:cover的结果。完整看到猫猫了对不对。

附,ajax处理数据代码。这里面是没有图片的。是用背景实现的。
$.each(data.img,function(i){
$("div.am-slider ul").append( "<li class='forcat' style='background-image:url("+data.img[i].img+")'></li>" );